HTML Color Picker
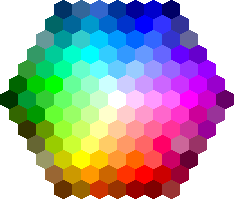
Pick a Color:

Or Enter a Color:
Or Use HTML5:
Selected Color:
Black Text
Shadow
White Text
Shadow
#34568b
rgb(52, 86, 139)
hsl(217, 46%, 37%)
Lighter / Darker:
| 100% | #ffffff | |
| 95% | #ecf1f8 | |
| 90% | #dae3f1 | |
| 85% | #c7d5ea | |
| 80% | #b5c7e3 | |
| 75% | #a2b8dd | |
| 70% | #8faad6 | |
| 65% | #7d9ccf | |
| 60% | #6a8ec8 | |
| 55% | #5780c1 | |
| 50% | #4572ba | |
| 45% | #3e66a8 | |
| 40% | #375b95 | |
| 37% | #34568b | |
| 35% | #305082 | |
| 30% | #294470 | |
| 25% | #22395d | |
| 20% | #1c2e4a | |
| 15% | #152238 | |
| 10% | #0e1725 | |
| 5% | #070b13 | |
| 0% | #000000 |
Hue
| hue | Hex | Rgb | Hsl | |
| 0 | #8a3333 | rgb(138, 51, 51) | hsl(0, 46%, 37%) | |
| 15 | #8a4933 | rgb(138, 73, 51) | hsl(15, 46%, 37%) | |
| 30 | #8a5e33 | rgb(138, 94, 51) | hsl(30, 46%, 37%) | |
| 45 | #8a7433 | rgb(138, 116, 51) | hsl(45, 46%, 37%) | |
| 60 | #8a8a33 | rgb(138, 138, 51) | hsl(60, 46%, 37%) | |
| 75 | #748a33 | rgb(116, 138, 51) | hsl(75, 46%, 37%) | |
| 90 | #5e8a33 | rgb(94, 138, 51) | hsl(90, 46%, 37%) | |
| 105 | #498a33 | rgb(73, 138, 51) | hsl(105, 46%, 37%) | |
| 120 | #338a33 | rgb(51, 138, 51) | hsl(120, 46%, 37%) | |
| 135 | #338a49 | rgb(51, 138, 73) | hsl(135, 46%, 37%) | |
| 150 | #338a5e | rgb(51, 138, 94) | hsl(150, 46%, 37%) | |
| 165 | #338a74 | rgb(51, 138, 116) | hsl(165, 46%, 37%) | |
| 180 | #338a8a | rgb(51, 138, 138) | hsl(180, 46%, 37%) | |
| 195 | #33748a | rgb(51, 116, 138) | hsl(195, 46%, 37%) | |
| 210 | #335e8a | rgb(51, 94, 138) | hsl(210, 46%, 37%) | |
| 217 | #34568b | rgb(52, 86, 139) | hsl(217, 46%, 37%) | |
| 225 | #33498a | rgb(51, 73, 138) | hsl(225, 46%, 37%) | |
| 240 | #33338a | rgb(51, 51, 138) | hsl(240, 46%, 37%) | |
| 255 | #49338a | rgb(73, 51, 138) | hsl(255, 46%, 37%) | |
| 270 | #5e338a | rgb(94, 51, 138) | hsl(270, 46%, 37%) | |
| 285 | #74338a | rgb(116, 51, 138) | hsl(285, 46%, 37%) | |
| 300 | #8a338a | rgb(138, 51, 138) | hsl(300, 46%, 37%) | |
| 315 | #8a3374 | rgb(138, 51, 116) | hsl(315, 46%, 37%) | |
| 330 | #8a335e | rgb(138, 51, 94) | hsl(330, 46%, 37%) | |
| 345 | #8a3349 | rgb(138, 51, 73) | hsl(345, 46%, 37%) | |
| 360 | #8a3333 | rgb(138, 51, 51) | hsl(0, 46%, 37%) |
Saturation
| sat | Hex | Rgb | Hsl | |
| 100% | #0048bd | rgb(0, 72, 189) | hsl(217, 100%, 37%) | |
| 95% | #0549b8 | rgb(5, 73, 184) | hsl(217, 95%, 37%) | |
| 90% | #094bb3 | rgb(9, 75, 179) | hsl(217, 90%, 37%) | |
| 85% | #0e4caf | rgb(14, 76, 175) | hsl(217, 85%, 37%) | |
| 80% | #134daa | rgb(19, 77, 170) | hsl(217, 80%, 37%) | |
| 75% | #184ea5 | rgb(24, 78, 165) | hsl(217, 75%, 37%) | |
| 70% | #1c4fa0 | rgb(28, 79, 160) | hsl(217, 70%, 37%) | |
| 65% | #21509c | rgb(33, 80, 156) | hsl(217, 65%, 37%) | |
| 60% | #265197 | rgb(38, 81, 151) | hsl(217, 60%, 37%) | |
| 55% | #2a5292 | rgb(42, 82, 146) | hsl(217, 55%, 37%) | |
| 50% | #2f538e | rgb(47, 83, 142) | hsl(217, 50%, 37%) | |
| 46% | #34568b | rgb(52, 86, 139) | hsl(217, 46%, 37%) | |
| 45% | #345489 | rgb(52, 84, 137) | hsl(217, 45%, 37%) | |
| 40% | #395684 | rgb(57, 86, 132) | hsl(217, 40%, 37%) | |
| 35% | #3d577f | rgb(61, 87, 127) | hsl(217, 35%, 37%) | |
| 30% | #42587b | rgb(66, 88, 123) | hsl(217, 30%, 37%) | |
| 25% | #475976 | rgb(71, 89, 118) | hsl(217, 25%, 37%) | |
| 20% | #4b5a71 | rgb(75, 90, 113) | hsl(217, 20%, 37%) | |
| 15% | #505b6d | rgb(80, 91, 109) | hsl(217, 15%, 37%) | |
| 10% | #555c68 | rgb(85, 92, 104) | hsl(217, 10%, 37%) | |
| 5% | #5a5d63 | rgb(90, 93, 99) | hsl(217, 5%, 37%) | |
| 0% | #5e5e5e | rgb(94, 94, 94) | hsl(217, 0%, 37%) |
Lightness
| light | Hex | Rgb | Hsl | |
| 100% | #ffffff | rgb(255, 255, 255) | hsl(217, 46%, 100%) | |
| 95% | #ecf1f8 | rgb(236, 241, 248) | hsl(217, 46%, 95%) | |
| 90% | #dae3f1 | rgb(218, 227, 241) | hsl(217, 46%, 90%) | |
| 85% | #c7d5ea | rgb(199, 213, 234) | hsl(217, 46%, 85%) | |
| 80% | #b5c7e3 | rgb(181, 199, 227) | hsl(217, 46%, 80%) | |
| 75% | #a2b8dd | rgb(162, 184, 221) | hsl(217, 46%, 75%) | |
| 70% | #8faad6 | rgb(143, 170, 214) | hsl(217, 46%, 70%) | |
| 65% | #7d9ccf | rgb(125, 156, 207) | hsl(217, 46%, 65%) | |
| 60% | #6a8ec8 | rgb(106, 142, 200) | hsl(217, 46%, 60%) | |
| 55% | #5780c1 | rgb(87, 128, 193) | hsl(217, 46%, 55%) | |
| 50% | #4572ba | rgb(69, 114, 186) | hsl(217, 46%, 50%) | |
| 45% | #3e66a8 | rgb(62, 102, 168) | hsl(217, 46%, 45%) | |
| 40% | #375b95 | rgb(55, 91, 149) | hsl(217, 46%, 40%) | |
| 37% | #34568b | rgb(52, 86, 139) | hsl(217, 46%, 37%) | |
| 35% | #305082 | rgb(48, 80, 130) | hsl(217, 46%, 35%) | |
| 30% | #294470 | rgb(41, 68, 112) | hsl(217, 46%, 30%) | |
| 25% | #22395d | rgb(34, 57, 93) | hsl(217, 46%, 25%) | |
| 20% | #1c2e4a | rgb(28, 46, 74) | hsl(217, 46%, 20%) | |
| 15% | #152238 | rgb(21, 34, 56) | hsl(217, 46%, 15%) | |
| 10% | #0e1725 | rgb(14, 23, 37) | hsl(217, 46%, 10%) | |
| 5% | #070b13 | rgb(7, 11, 19) | hsl(217, 46%, 5%) | |
| 0% | #000000 | rgb(0, 0, 0) | hsl(217, 46%, 0%) |
RGB (Red, Green, Blue)
| Red | Green | Blue |
|---|---|---|
| 52 | 86 | 139 |
rgb(52, 86, 139)
#34568b
#34568b

