HTML Color Picker
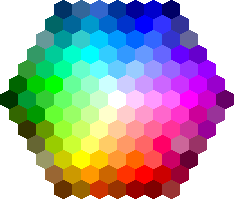
Pick a Color:

Or Enter a Color:
Or Use HTML5:
Selected Color:
Black Text
Shadow
White Text
Shadow
Orchid
#da70d6
rgb(218, 112, 214)
hsl(302, 59%, 65%)
Lighter / Darker:
| 100% | #ffffff | |
| 95% | #faebf9 | |
| 90% | #f5d6f4 | |
| 85% | #efc2ee | |
| 80% | #eaaee8 | |
| 75% | #e59ae2 | |
| 70% | #e085dd | |
| 65% | #da70d6 | |
| 60% | #d55dd1 | |
| 55% | #d049cb | |
| 50% | #cb34c6 | |
| 45% | #b62fb2 | |
| 40% | #a22a9e | |
| 35% | #8e258a | |
| 30% | #7a1f77 | |
| 25% | #651a63 | |
| 20% | #51154f | |
| 15% | #3d103b | |
| 10% | #290a28 | |
| 5% | #140514 | |
| 0% | #000000 |
Hue
| hue | Hex | Rgb | Hsl | |
| 0 | #da7171 | rgb(218, 113, 113) | hsl(0, 59%, 65%) | |
| 15 | #da8b71 | rgb(218, 139, 113) | hsl(15, 59%, 65%) | |
| 30 | #daa671 | rgb(218, 166, 113) | hsl(30, 59%, 65%) | |
| 45 | #dac071 | rgb(218, 192, 113) | hsl(45, 59%, 65%) | |
| 60 | #dada71 | rgb(218, 218, 113) | hsl(60, 59%, 65%) | |
| 75 | #c0da71 | rgb(192, 218, 113) | hsl(75, 59%, 65%) | |
| 90 | #a6da71 | rgb(166, 218, 113) | hsl(90, 59%, 65%) | |
| 105 | #8bda71 | rgb(139, 218, 113) | hsl(105, 59%, 65%) | |
| 120 | #71da71 | rgb(113, 218, 113) | hsl(120, 59%, 65%) | |
| 135 | #71da8b | rgb(113, 218, 139) | hsl(135, 59%, 65%) | |
| 150 | #71daa6 | rgb(113, 218, 166) | hsl(150, 59%, 65%) | |
| 165 | #71dac0 | rgb(113, 218, 192) | hsl(165, 59%, 65%) | |
| 180 | #71dada | rgb(113, 218, 218) | hsl(180, 59%, 65%) | |
| 195 | #71c0da | rgb(113, 192, 218) | hsl(195, 59%, 65%) | |
| 210 | #71a6da | rgb(113, 166, 218) | hsl(210, 59%, 65%) | |
| 225 | #718bda | rgb(113, 139, 218) | hsl(225, 59%, 65%) | |
| 240 | #7171da | rgb(113, 113, 218) | hsl(240, 59%, 65%) | |
| 255 | #8b71da | rgb(139, 113, 218) | hsl(255, 59%, 65%) | |
| 270 | #a671da | rgb(166, 113, 218) | hsl(270, 59%, 65%) | |
| 285 | #c071da | rgb(192, 113, 218) | hsl(285, 59%, 65%) | |
| 300 | #da71da | rgb(218, 113, 218) | hsl(300, 59%, 65%) | |
| 302 | #da70d6 | rgb(218, 112, 214) | hsl(302, 59%, 65%) | |
| 315 | #da71c0 | rgb(218, 113, 192) | hsl(315, 59%, 65%) | |
| 330 | #da71a6 | rgb(218, 113, 166) | hsl(330, 59%, 65%) | |
| 345 | #da718b | rgb(218, 113, 139) | hsl(345, 59%, 65%) | |
| 360 | #da7171 | rgb(218, 113, 113) | hsl(0, 59%, 65%) |
Saturation
| sat | Hex | Rgb | Hsl | |
| 100% | #ff4df9 | rgb(255, 77, 249) | hsl(302, 100%, 65%) | |
| 95% | #fb51f5 | rgb(251, 81, 245) | hsl(302, 95%, 65%) | |
| 90% | #f655f1 | rgb(246, 85, 241) | hsl(302, 90%, 65%) | |
| 85% | #f25aed | rgb(242, 90, 237) | hsl(302, 85%, 65%) | |
| 80% | #ed5ee8 | rgb(237, 94, 232) | hsl(302, 80%, 65%) | |
| 75% | #e963e4 | rgb(233, 99, 228) | hsl(302, 75%, 65%) | |
| 70% | #e467e0 | rgb(228, 103, 224) | hsl(302, 70%, 65%) | |
| 65% | #e06cdc | rgb(224, 108, 220) | hsl(302, 65%, 65%) | |
| 60% | #db70d8 | rgb(219, 112, 216) | hsl(302, 60%, 65%) | |
| 59% | #da70d6 | rgb(218, 112, 214) | hsl(302, 59%, 65%) | |
| 55% | #d775d4 | rgb(215, 117, 212) | hsl(302, 55%, 65%) | |
| 50% | #d279cf | rgb(210, 121, 207) | hsl(302, 50%, 65%) | |
| 45% | #ce7ecb | rgb(206, 126, 203) | hsl(302, 45%, 65%) | |
| 40% | #c982c7 | rgb(201, 130, 199) | hsl(302, 40%, 65%) | |
| 35% | #c587c3 | rgb(197, 135, 195) | hsl(302, 35%, 65%) | |
| 30% | #c18bbf | rgb(193, 139, 191) | hsl(302, 30%, 65%) | |
| 25% | #bc8fbb | rgb(188, 143, 187) | hsl(302, 25%, 65%) | |
| 20% | #b894b6 | rgb(184, 148, 182) | hsl(302, 20%, 65%) | |
| 15% | #b398b2 | rgb(179, 152, 178) | hsl(302, 15%, 65%) | |
| 10% | #af9dae | rgb(175, 157, 174) | hsl(302, 10%, 65%) | |
| 5% | #aaa1aa | rgb(170, 161, 170) | hsl(302, 5%, 65%) | |
| 0% | #a6a6a6 | rgb(166, 166, 166) | hsl(302, 0%, 65%) |
Lightness
| light | Hex | Rgb | Hsl | |
| 100% | #ffffff | rgb(255, 255, 255) | hsl(302, 59%, 100%) | |
| 95% | #faebf9 | rgb(250, 235, 249) | hsl(302, 59%, 95%) | |
| 90% | #f5d6f4 | rgb(245, 214, 244) | hsl(302, 59%, 90%) | |
| 85% | #efc2ee | rgb(239, 194, 238) | hsl(302, 59%, 85%) | |
| 80% | #eaaee8 | rgb(234, 174, 232) | hsl(302, 59%, 80%) | |
| 75% | #e59ae2 | rgb(229, 154, 226) | hsl(302, 59%, 75%) | |
| 70% | #e085dd | rgb(224, 133, 221) | hsl(302, 59%, 70%) | |
| 65% | #da70d6 | rgb(218, 112, 214) | hsl(302, 59%, 65%) | |
| 60% | #d55dd1 | rgb(213, 93, 209) | hsl(302, 59%, 60%) | |
| 55% | #d049cb | rgb(208, 73, 203) | hsl(302, 59%, 55%) | |
| 50% | #cb34c6 | rgb(203, 52, 198) | hsl(302, 59%, 50%) | |
| 45% | #b62fb2 | rgb(182, 47, 178) | hsl(302, 59%, 45%) | |
| 40% | #a22a9e | rgb(162, 42, 158) | hsl(302, 59%, 40%) | |
| 35% | #8e258a | rgb(142, 37, 138) | hsl(302, 59%, 35%) | |
| 30% | #7a1f77 | rgb(122, 31, 119) | hsl(302, 59%, 30%) | |
| 25% | #651a63 | rgb(101, 26, 99) | hsl(302, 59%, 25%) | |
| 20% | #51154f | rgb(81, 21, 79) | hsl(302, 59%, 20%) | |
| 15% | #3d103b | rgb(61, 16, 59) | hsl(302, 59%, 15%) | |
| 10% | #290a28 | rgb(41, 10, 40) | hsl(302, 59%, 10%) | |
| 5% | #140514 | rgb(20, 5, 20) | hsl(302, 59%, 5%) | |
| 0% | #000000 | rgb(0, 0, 0) | hsl(302, 59%, 0%) |
RGB (Red, Green, Blue)
| Red | Green | Blue |
|---|---|---|
| 218 | 112 | 214 |
rgb(218, 112, 214)
#da70d6
#da70d6

