HTML Color Picker
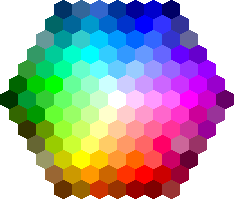
Pick a Color:

Or Enter a Color:
Or Use HTML5:
Selected Color:
Black Text
Shadow
White Text
Shadow
#ffc40d
rgb(255, 196, 13)
hsl(45, 100%, 53%)
Lighter / Darker:
| 100% | #ffffff | |
| 95% | #fff9e6 | |
| 90% | #fff2cc | |
| 85% | #ffecb3 | |
| 80% | #ffe699 | |
| 75% | #ffdf80 | |
| 70% | #ffd966 | |
| 65% | #ffd24d | |
| 60% | #ffcc33 | |
| 55% | #ffc61a | |
| 53% | #ffc40d | |
| 50% | #ffbf00 | |
| 45% | #e6ac00 | |
| 40% | #cc9900 | |
| 35% | #b38600 | |
| 30% | #997300 | |
| 25% | #806000 | |
| 20% | #664d00 | |
| 15% | #4d3900 | |
| 10% | #332600 | |
| 5% | #1a1300 | |
| 0% | #000000 |
Hue
| hue | Hex | Rgb | Hsl | |
| 0 | #ff0f0f | rgb(255, 15, 15) | hsl(0, 100%, 53%) | |
| 15 | #ff4b0f | rgb(255, 75, 15) | hsl(15, 100%, 53%) | |
| 30 | #ff870f | rgb(255, 135, 15) | hsl(30, 100%, 53%) | |
| 45 | #ffc40d | rgb(255, 196, 13) | hsl(45, 100%, 53%) | |
| 60 | #ffff0f | rgb(255, 255, 15) | hsl(60, 100%, 53%) | |
| 75 | #c3ff0f | rgb(195, 255, 15) | hsl(75, 100%, 53%) | |
| 90 | #87ff0f | rgb(135, 255, 15) | hsl(90, 100%, 53%) | |
| 105 | #4bff0f | rgb(75, 255, 15) | hsl(105, 100%, 53%) | |
| 120 | #0fff0f | rgb(15, 255, 15) | hsl(120, 100%, 53%) | |
| 135 | #0fff4b | rgb(15, 255, 75) | hsl(135, 100%, 53%) | |
| 150 | #0fff87 | rgb(15, 255, 135) | hsl(150, 100%, 53%) | |
| 165 | #0fffc3 | rgb(15, 255, 195) | hsl(165, 100%, 53%) | |
| 180 | #0fffff | rgb(15, 255, 255) | hsl(180, 100%, 53%) | |
| 195 | #0fc3ff | rgb(15, 195, 255) | hsl(195, 100%, 53%) | |
| 210 | #0f87ff | rgb(15, 135, 255) | hsl(210, 100%, 53%) | |
| 225 | #0f4bff | rgb(15, 75, 255) | hsl(225, 100%, 53%) | |
| 240 | #0f0fff | rgb(15, 15, 255) | hsl(240, 100%, 53%) | |
| 255 | #4b0fff | rgb(75, 15, 255) | hsl(255, 100%, 53%) | |
| 270 | #870fff | rgb(135, 15, 255) | hsl(270, 100%, 53%) | |
| 285 | #c30fff | rgb(195, 15, 255) | hsl(285, 100%, 53%) | |
| 300 | #ff0fff | rgb(255, 15, 255) | hsl(300, 100%, 53%) | |
| 315 | #ff0fc3 | rgb(255, 15, 195) | hsl(315, 100%, 53%) | |
| 330 | #ff0f87 | rgb(255, 15, 135) | hsl(330, 100%, 53%) | |
| 345 | #ff0f4b | rgb(255, 15, 75) | hsl(345, 100%, 53%) | |
| 360 | #ff0f0f | rgb(255, 15, 15) | hsl(0, 100%, 53%) |
Saturation
| sat | Hex | Rgb | Hsl | |
| 100% | #ffc40d | rgb(255, 196, 13) | hsl(45, 100%, 53%) | |
| 95% | #f9c015 | rgb(249, 192, 21) | hsl(45, 95%, 53%) | |
| 90% | #f3bd1b | rgb(243, 189, 27) | hsl(45, 90%, 53%) | |
| 85% | #edba21 | rgb(237, 186, 33) | hsl(45, 85%, 53%) | |
| 80% | #e7b727 | rgb(231, 183, 39) | hsl(45, 80%, 53%) | |
| 75% | #e1b42d | rgb(225, 180, 45) | hsl(45, 75%, 53%) | |
| 70% | #dbb133 | rgb(219, 177, 51) | hsl(45, 70%, 53%) | |
| 65% | #d5ae39 | rgb(213, 174, 57) | hsl(45, 65%, 53%) | |
| 60% | #cfab3f | rgb(207, 171, 63) | hsl(45, 60%, 53%) | |
| 55% | #c9a845 | rgb(201, 168, 69) | hsl(45, 55%, 53%) | |
| 50% | #c3a54b | rgb(195, 165, 75) | hsl(45, 50%, 53%) | |
| 45% | #bda251 | rgb(189, 162, 81) | hsl(45, 45%, 53%) | |
| 40% | #b79f57 | rgb(183, 159, 87) | hsl(45, 40%, 53%) | |
| 35% | #b19c5d | rgb(177, 156, 93) | hsl(45, 35%, 53%) | |
| 30% | #ab9963 | rgb(171, 153, 99) | hsl(45, 30%, 53%) | |
| 25% | #a59669 | rgb(165, 150, 105) | hsl(45, 25%, 53%) | |
| 20% | #9f936f | rgb(159, 147, 111) | hsl(45, 20%, 53%) | |
| 15% | #999075 | rgb(153, 144, 117) | hsl(45, 15%, 53%) | |
| 10% | #938d7b | rgb(147, 141, 123) | hsl(45, 10%, 53%) | |
| 5% | #8d8a81 | rgb(141, 138, 129) | hsl(45, 5%, 53%) | |
| 0% | #878787 | rgb(135, 135, 135) | hsl(45, 0%, 53%) |
Lightness
| light | Hex | Rgb | Hsl | |
| 100% | #ffffff | rgb(255, 255, 255) | hsl(45, 100%, 100%) | |
| 95% | #fff9e6 | rgb(255, 249, 230) | hsl(45, 100%, 95%) | |
| 90% | #fff2cc | rgb(255, 242, 204) | hsl(45, 100%, 90%) | |
| 85% | #ffecb3 | rgb(255, 236, 179) | hsl(45, 100%, 85%) | |
| 80% | #ffe699 | rgb(255, 230, 153) | hsl(45, 100%, 80%) | |
| 75% | #ffdf80 | rgb(255, 223, 128) | hsl(45, 100%, 75%) | |
| 70% | #ffd966 | rgb(255, 217, 102) | hsl(45, 100%, 70%) | |
| 65% | #ffd24d | rgb(255, 210, 77) | hsl(45, 100%, 65%) | |
| 60% | #ffcc33 | rgb(255, 204, 51) | hsl(45, 100%, 60%) | |
| 55% | #ffc61a | rgb(255, 198, 26) | hsl(45, 100%, 55%) | |
| 53% | #ffc40d | rgb(255, 196, 13) | hsl(45, 100%, 53%) | |
| 50% | #ffbf00 | rgb(255, 191, 0) | hsl(45, 100%, 50%) | |
| 45% | #e6ac00 | rgb(230, 172, 0) | hsl(45, 100%, 45%) | |
| 40% | #cc9900 | rgb(204, 153, 0) | hsl(45, 100%, 40%) | |
| 35% | #b38600 | rgb(179, 134, 0) | hsl(45, 100%, 35%) | |
| 30% | #997300 | rgb(153, 115, 0) | hsl(45, 100%, 30%) | |
| 25% | #806000 | rgb(128, 96, 0) | hsl(45, 100%, 25%) | |
| 20% | #664d00 | rgb(102, 77, 0) | hsl(45, 100%, 20%) | |
| 15% | #4d3900 | rgb(77, 57, 0) | hsl(45, 100%, 15%) | |
| 10% | #332600 | rgb(51, 38, 0) | hsl(45, 100%, 10%) | |
| 5% | #1a1300 | rgb(26, 19, 0) | hsl(45, 100%, 5%) | |
| 0% | #000000 | rgb(0, 0, 0) | hsl(45, 100%, 0%) |
RGB (Red, Green, Blue)
| Red | Green | Blue |
|---|---|---|
| 255 | 196 | 13 |
rgb(255, 196, 13)
#ffc40d
#ffc40d

